Wednesday, September 30, 2020
Simple Ball Bounce with Maya and Renderman
Use of Composition
For this piece I worked a lot on composition. I was mostly inspired by the colors used in Destiny on the moon destination and the idea of someone waiting on a mysterious planet. I also really wanted to incorporate a planet in the back ground.
To start my project, I began in Maya with a scene full of space and mountain assets. I moved the assets around and created a sphere for my background planet. I also added some more lights and adjusted the lights that were already in the scene and created a camera for my beauty render.
Sunday, September 27, 2020
Game Asset Creation: A Simple Crate
Then I began to create my proxy crate in which I made 100 units all the way around and checked it's scale to the mannequin. The Mannequin is about 6 feet tall. To create my proxy I did some simple extrusions. I then exported it and gave it a collider. I noticed that the lighting on the crates were creating weird shadows so I brought it back into Maya and fixed it's UVs before re-importing it into the Unreal Engine.
From here I began to create a more high poly crate that has details. To begin I used a cube that was the same size as my proxy and scaled it down to that it was the same size but was thinner and fit the face of the proxy. I used some simple Booleans to create the frame and beveled it and then created the smaller pieces and gave those bevels. For the piece that goes across I duplicated my Boolean and created a face and from there I used my multi-cut tool and deleted the faces I did not need. The I extruded it and beveled it. I placed it and scaled it to fit on the crate.
To continue, I grouped, named, duplicated and rotated the first face to create the other faces. Some of the faces a bit different weather they don't have the middle piece or they need their edges snapped so there is no inter penetration. This allowed me to create my gaming asset crate.
I then began to prepare my crate to be exported into it's next journey into ZBrush! I duplicated my create and created a new group. Within the group I merged the bottom of the crate into one geometry and then merged the top so that the crate has a top that can open. I then created a simple layer so that I can change the color of the wireframe.
Wednesday, September 23, 2020
Basic use of Lighting
This week I worked on creating 3 point lighting using Autodesk Maya and Arnold.
Monday, September 21, 2020
Lego Project Part 2
Lego Rocket Model
Hotdog Rocket and Hamburger
I was then read to set up my render scene. Going back into Maya, I created an infinity wall and imported it into the unreal engine. I added exponential height fog, post processing volume and a spot light to create an atmosphere.
After setting up my models I created a small amount of rotation using blueprints to rotate my rocket. When trying to rotate my hotdog rocket, the hotdog rotated too much so I decided to not rotate that model.
Wednesday, September 16, 2020
Value and Contrast
To start my project, I had several renders from Maya with the vehicle and the mannequins that all had different data on them such as the line work and normal maps.
From here I started to create groups for all of my different renders and groups to hold all of my different colors for individual pieces.
Then I imported my ID render and had it as my top layer. I would use my magic wand tool and turn down the tolerance to 1 and turn off contiguous. This allowed me to select individual pieces of the vehicle and mannequins so I could change the color individually. I did this for pieces such as the wheels and windows on the vehicle. I did a similar process for the pieces that have some gradient on it. Instead of having it be a solid color layer there would also be a gradient layer that is above it to create the gradient. This is an example of a few of my individual colors and gradients. I also added the Ambient Occlusion layer which had a big effect on all of my colors.
Determining the colors for this project was really hard because many of the colors would compete against one another or the color combination did not compliment each other the way I was looking for them to. A big part of getting the colors compliment one another was getting the background colors to pop out the colors used on the vehicle and mannequins. To start I put a black background and I thought about what needed to be on the outside of the vehicle to make it pop. I got my idea of paint splatters after looking at some photos of the KDA video and began making my paint splatters. Right around the edges of the vehicle I used the opacity of 100% but as I got further away I brought the opacity down to 30%. I chose to use the colors cyan, pink and orange. I then created fog using the Z depth render and made that into a light cyan color to create my background.
My last step was to create some small FX. I used this to create the small glow on the mannequin's helmet, lights on the vehicle, and beam coming from the satellite. I created a layer and put it on the color dodge mode. I then used an airbrush and put that too on the color dodge mode and selected a color. From here I did some painting in the areas that needed some glow.
Monday, September 14, 2020
Lego Project
For this project I built a 3D model off of a Lego reference. I chose a very simple Lego reference but my biggest obstacle was defiantly trying to figure out the scale to make the pieces look like they would all fit together.
Tuesday, September 8, 2020
Ship Silhouettes
This week I created some silhouettes of nine different spaceships using Maya and Photoshop.
From here the model was ready to be modified! By duplicating, scaling, using soft select, creating new objects, and extruding, I was able to create new ship designs.
Once I got the design I was looking for, I took a screen shot of the ship and brought it into Photoshop. I set up my Photoshop file by creating two color filled layers to create the background and the bar at the bottom of the file. I then created some simple numbering for the different ships and added my name and file name at the bottom. From here I created a layout for the spaceships and created two groups for the top and bottom rows which are held in a big folder for holding all the designs.
From here I created all my ship designs in Maya and imported them into Photoshop. I cleaned them up with the magic wand tool to take out the background and scaled them and repeated until I got the final result!
Sunday, September 6, 2020
Snowy Minecraft like Level
This week I learned more about Unreal Engine 4 as I created my own Minecraft-ish level. This was a fun project as I had many ideas for the kind of level I wanted to create and ultimately chose a snowy sakura tree environment.
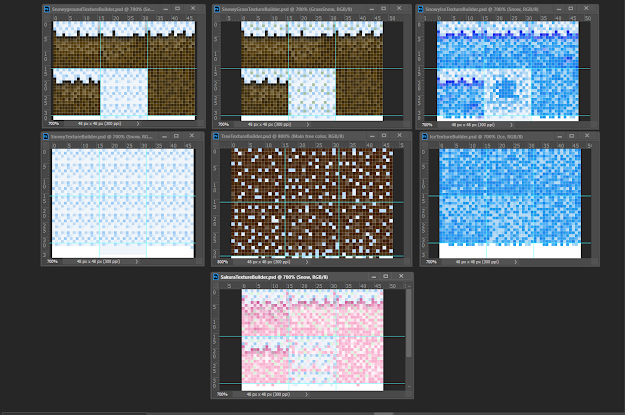
Before I started anything, I though about the colors I wanted in my level and took reference from nature. After looking on the web for examples I made a board to get my idea across and the general look of the colors.
After I finished created all my textures, I brought my textures back into Maya and see if they were working. I applied the textures by creating a Blinn material and applying the textures in the Hypershade.
I set up a small scene to see how the cubes would react to lighting and having multiple cubes in the scene.
Zenko Rig Reel
Zenko Rig Reel Zenko was my capstone character that I rigged and animated for Zenko: A Fox's Tale. He is built to have a very reactive ...

-
Lucy Rig Reel Lucy was a rig I did in my undergrad before FIEA. Unlike the rigs I created in FIEA, she is built for film. She appears as t...
-
VR Simple Shotgun Rig Reel This is a very simple shotgun rig I created for the No Country for Old Men VR experience in the common art class....
-
Zenko Rig Reel Zenko was my capstone character that I rigged and animated for Zenko: A Fox's Tale. He is built to have a very reactive ...